diff --git a/README.md b/README.md
index d0132f6..11dba32 100644
--- a/README.md
+++ b/README.md
@@ -28,12 +28,10 @@ Colubrina is a simple self-hostable chatting platform written in Vue, and Vuetif
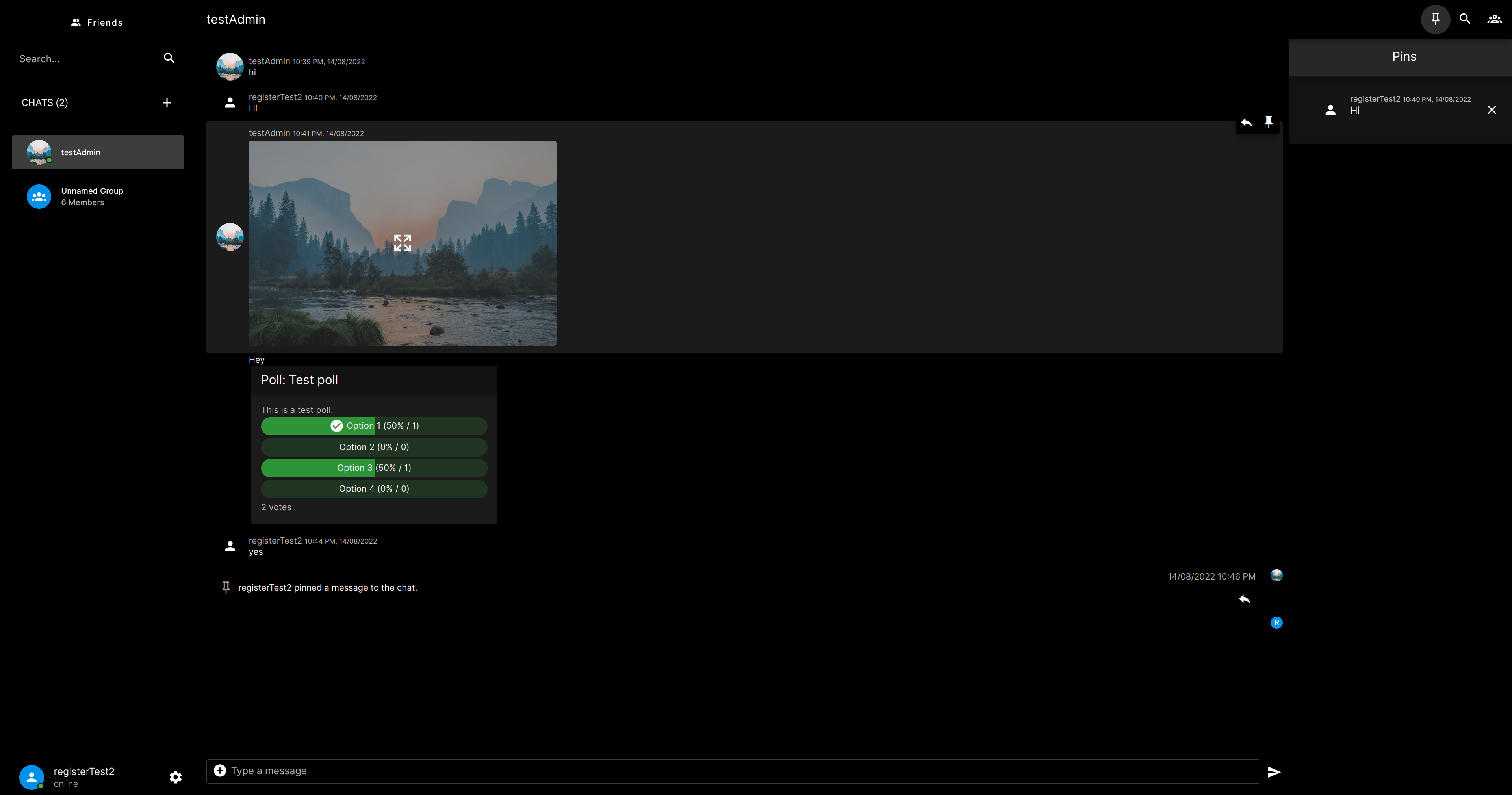
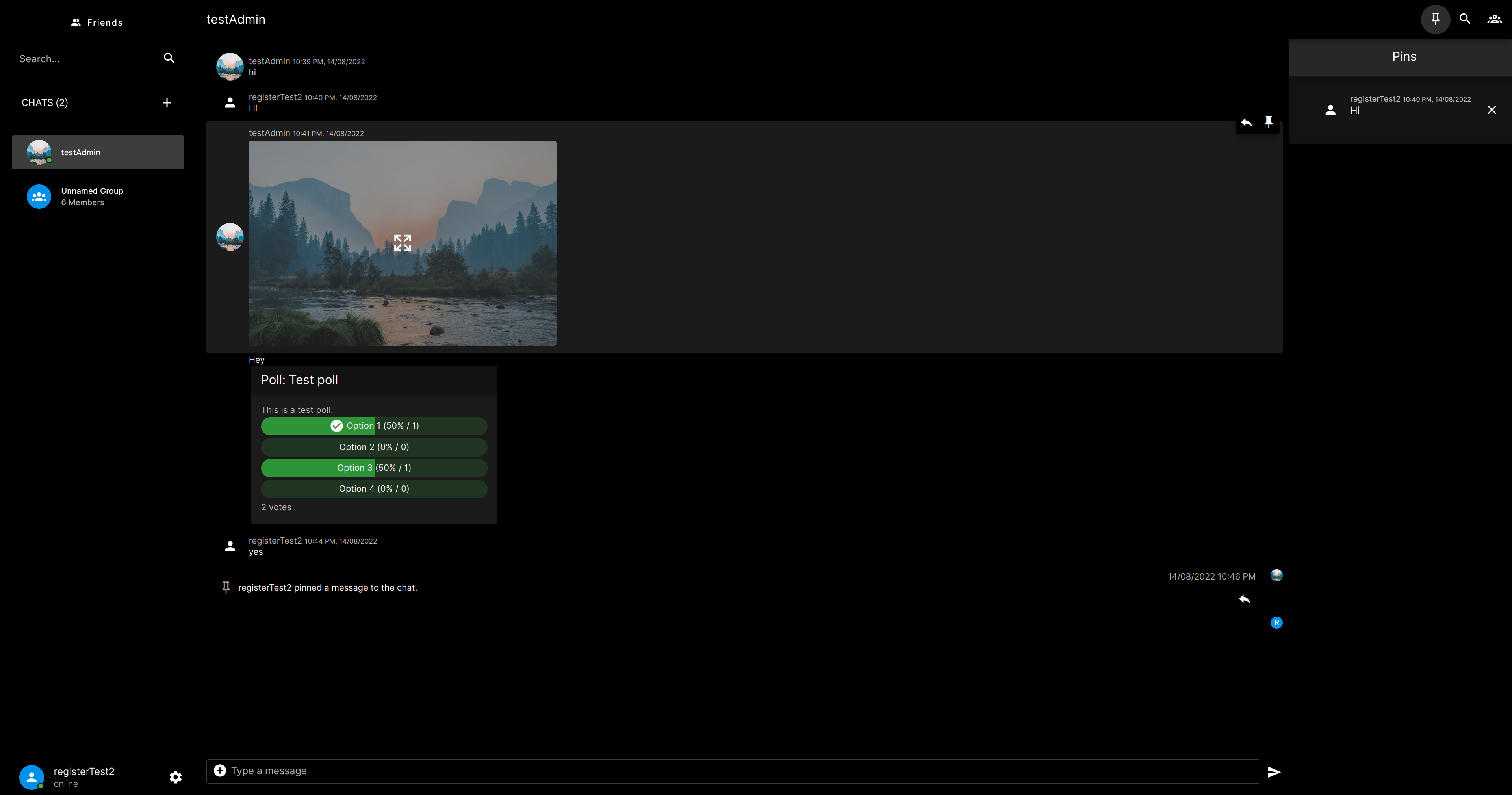
- [x] Channel message pins
- [x] Read receipts
- -
- -
- -
- -
- -
- +
+ +
+ +
+ +
+ ## Backend setup
First, configure a database and user (MariaDB strongly recommended) for Colubrina.
## Backend setup
First, configure a database and user (MariaDB strongly recommended) for Colubrina.
Please navigate to the `backend` folder and run `yarn`.
diff --git a/frontend/src/components/CommsInput.vue b/frontend/src/components/CommsInput.vue
index 06c1259..e816627 100644
--- a/frontend/src/components/CommsInput.vue
+++ b/frontend/src/components/CommsInput.vue
@@ -153,7 +153,7 @@
v-on="on"
id="attachment-button"
icon
- style="margin-top: -2px; margin-left: -2px"
+ style="margin-top: -3px; margin-left: -4px"
small
@dblclick.stop="openFileInput"
>
diff --git a/frontend/src/components/Message.vue b/frontend/src/components/Message.vue
index 7e5d7e8..76e696c 100644
--- a/frontend/src/components/Message.vue
+++ b/frontend/src/components/Message.vue
@@ -45,9 +45,7 @@
:dense="lastMessage"
:id="'message-' + index"
@contextmenu="show($event, 'message', message)"
- :style="
- lastMessage ? 'margin-bottom: -10px; margin-top: -10px;' : ''
- "
+ :style="lastMessage ? 'margin-bottom: -5px; margin-top: -5px;' : ''"
>
-
+
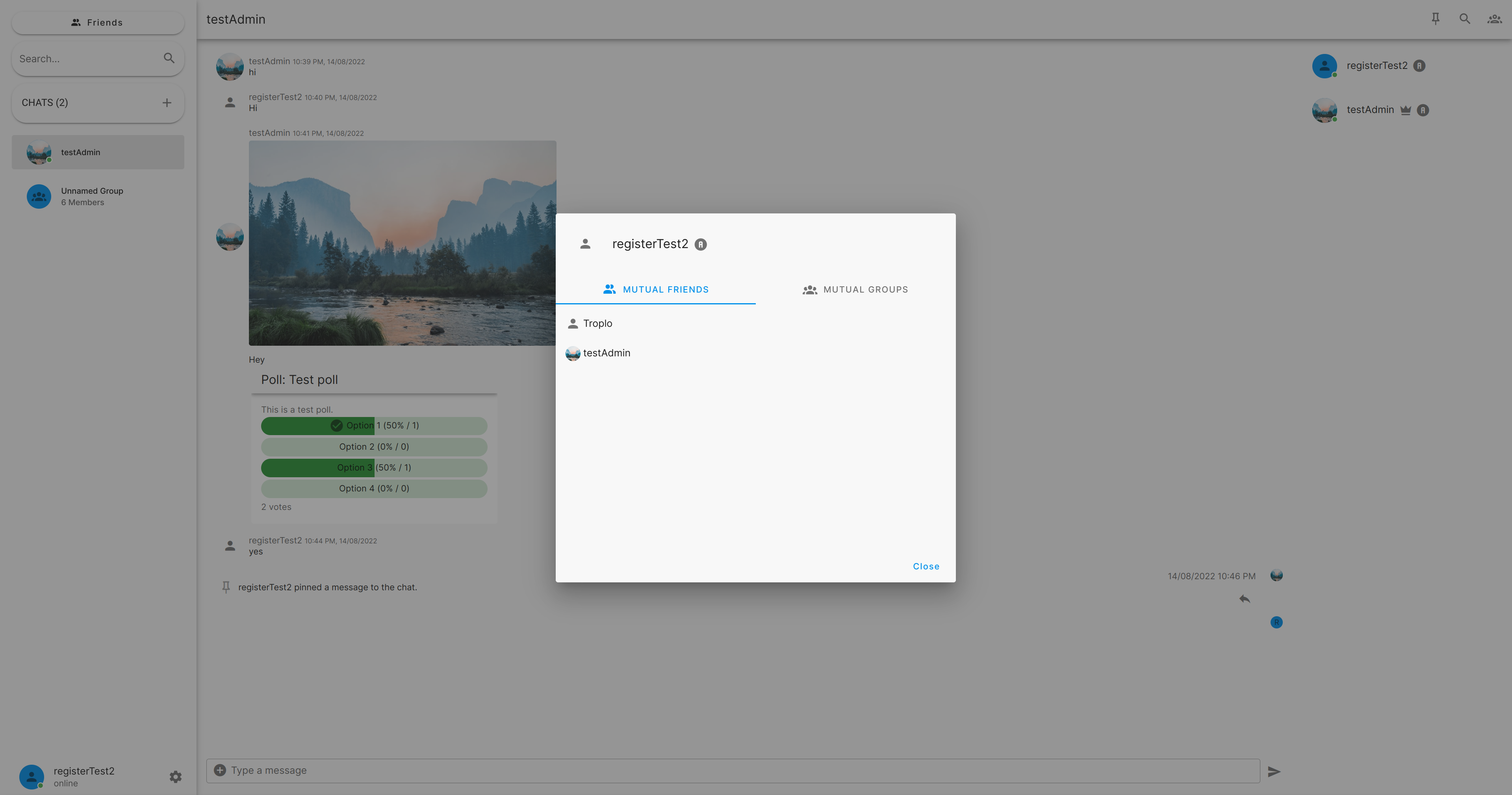
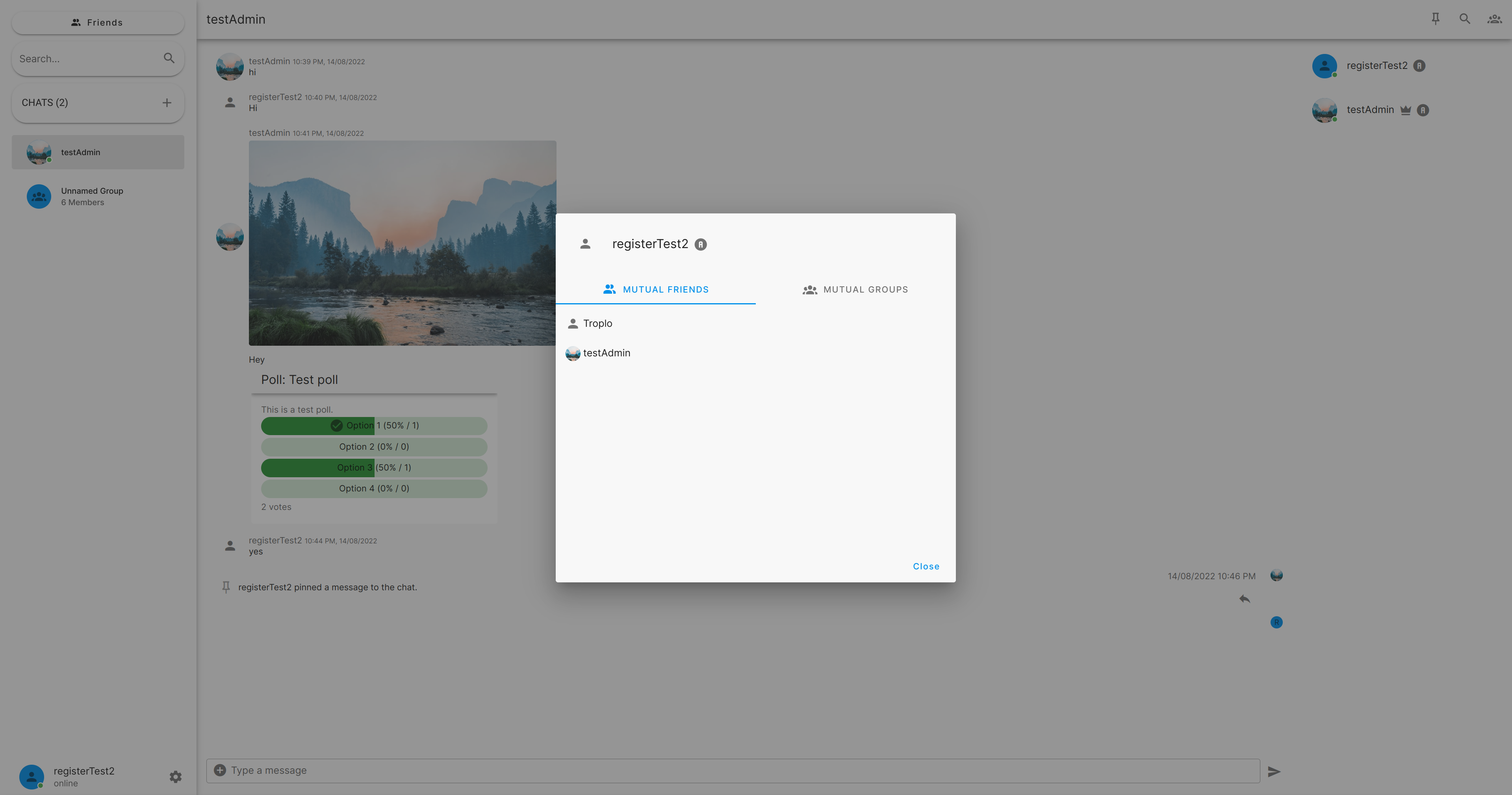
Users
@@ -82,7 +82,7 @@
$vuetify.theme.themes[$vuetify.theme.dark ? 'dark' : 'light'].card
"
>
-
+
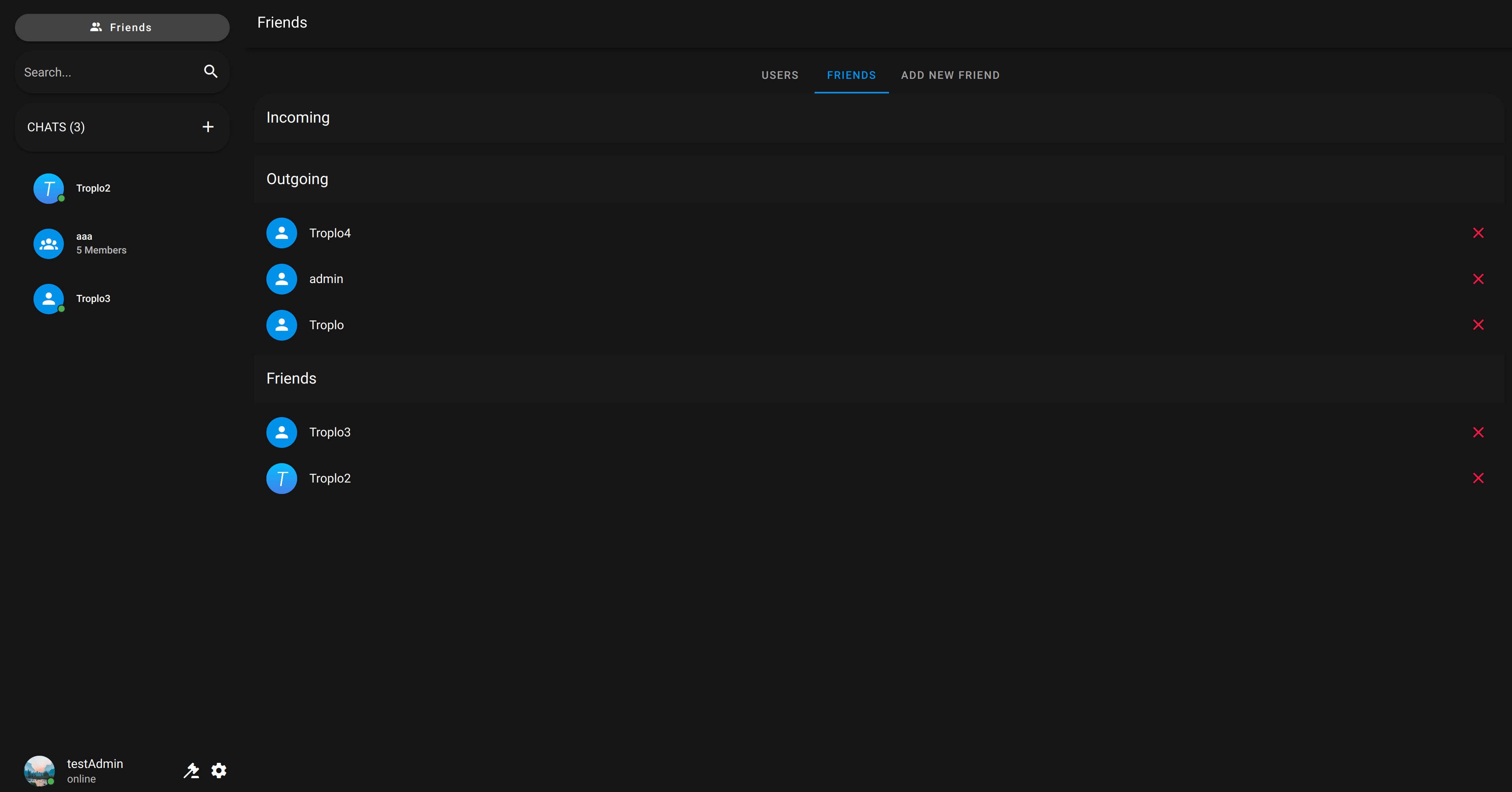
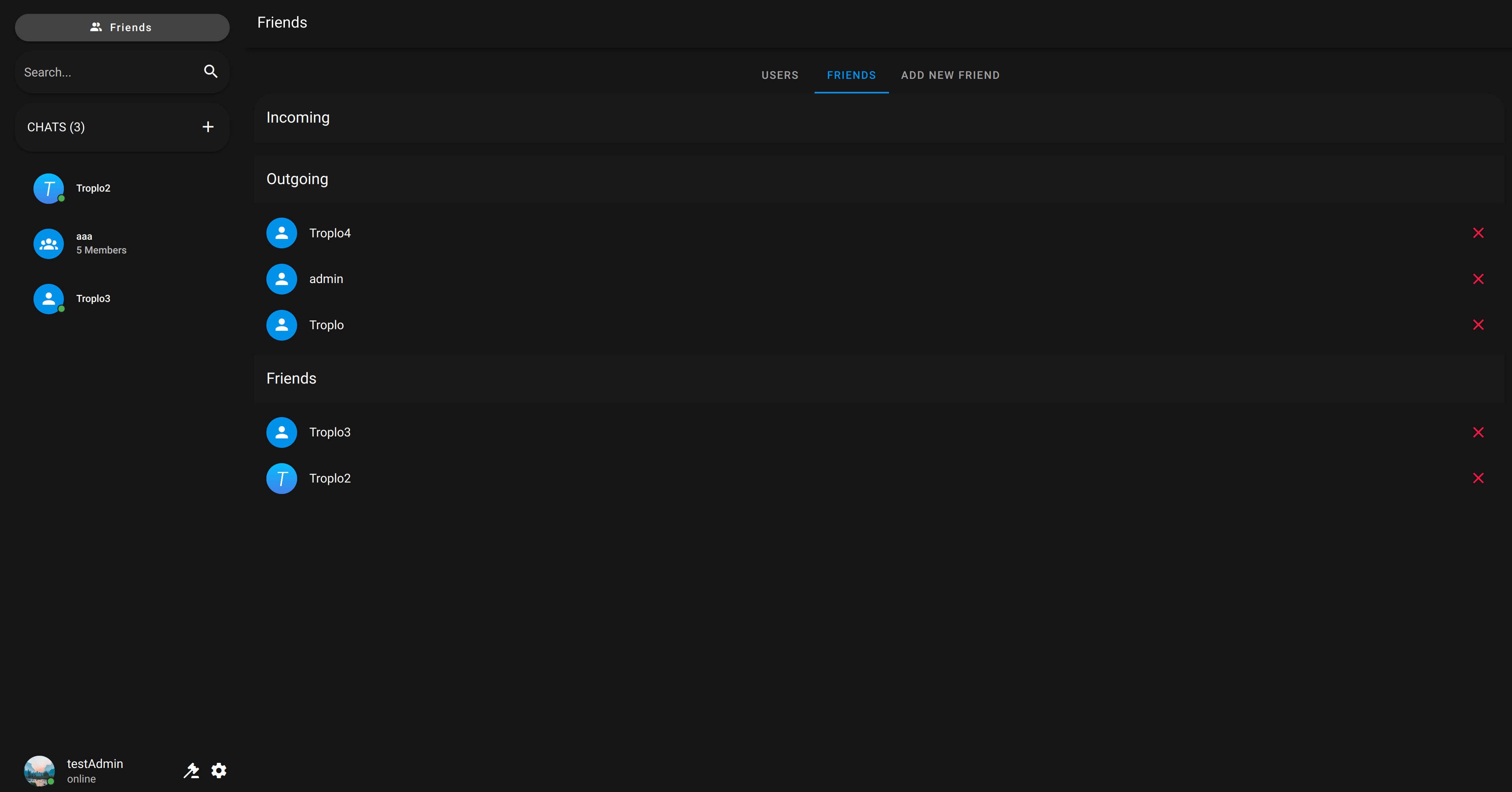
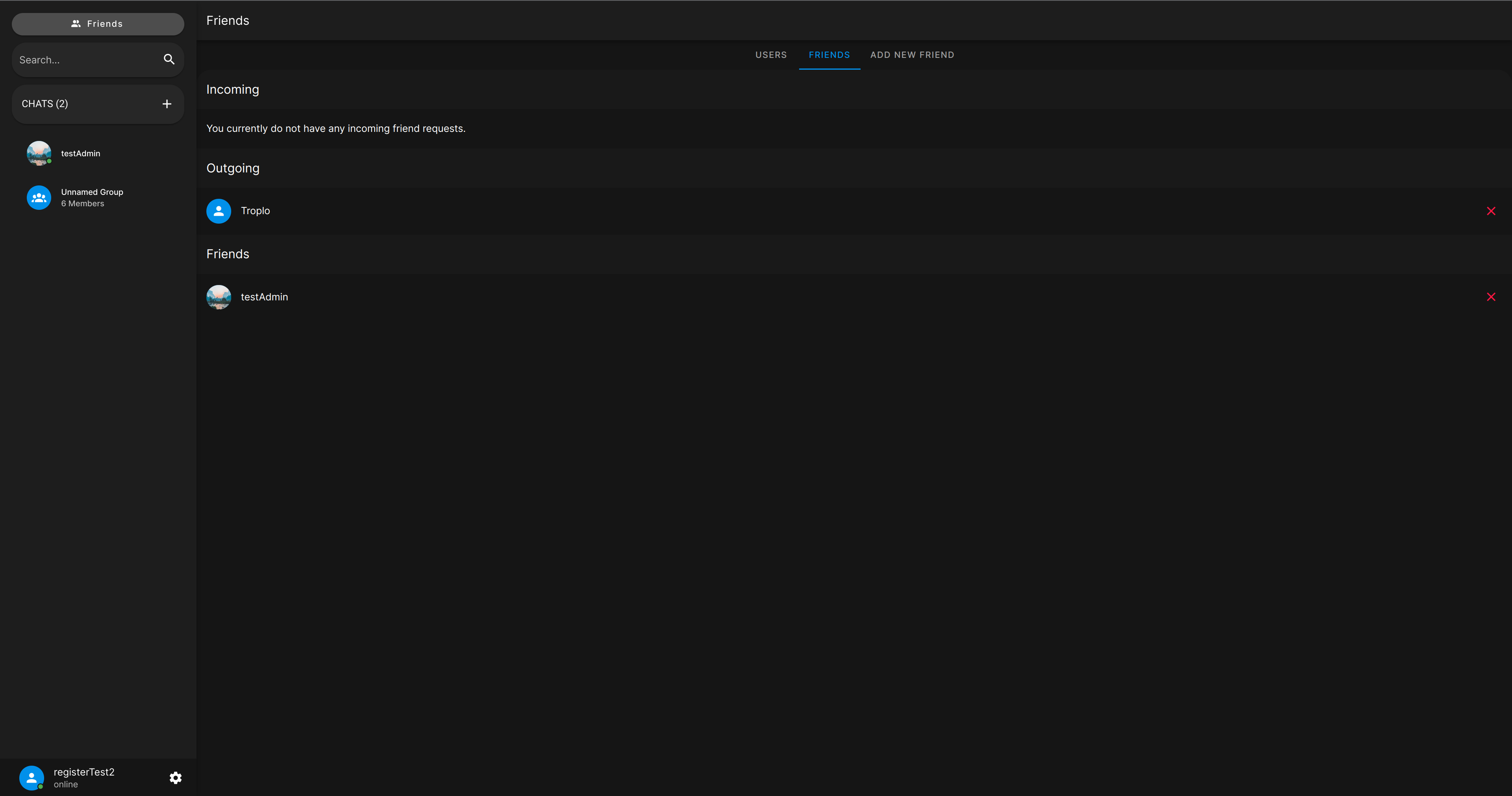
Incoming
 -
- -
- -
- -
- -
- +
+ +
+ +
+ +
+ ## Backend setup
First, configure a database and user (MariaDB strongly recommended) for Colubrina.
## Backend setup
First, configure a database and user (MariaDB strongly recommended) for Colubrina.