2015-09-28 16:26:55 +10:00
# colors.js [](https://travis-ci.org/Marak/colors.js)
2014-02-22 20:13:31 +11:00
2015-09-28 16:26:55 +10:00
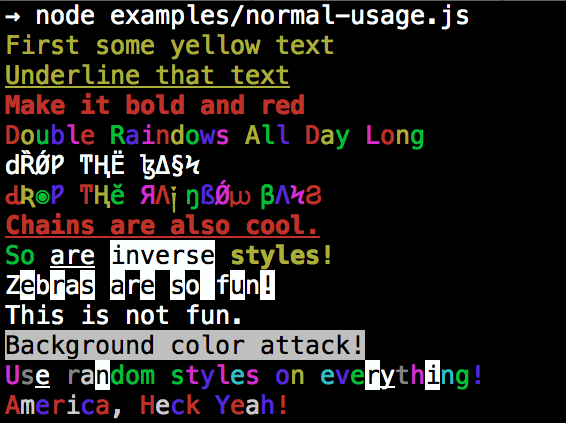
## get color and style in your node.js console
2014-02-22 20:13:31 +11:00
2015-09-28 16:26:55 +10:00

2014-02-22 20:13:31 +11:00
## Installation
npm install colors
## colors and styles!
2015-09-28 16:26:55 +10:00
### text colors
- black
- red
- green
- yellow
- blue
- magenta
- cyan
- white
- gray
- grey
### background colors
- bgBlack
- bgRed
- bgGreen
- bgYellow
- bgBlue
- bgMagenta
- bgCyan
- bgWhite
### styles
- reset
- bold
- dim
- italic
- underline
- inverse
- hidden
- strikethrough
### extras
- rainbow
- zebra
- america
- trap
- random
2014-02-22 20:13:31 +11:00
## Usage
2015-09-28 16:26:55 +10:00
By popular demand, `colors` now ships with two types of usages!
The super nifty way
```js
var colors = require('colors');
2014-02-22 20:13:31 +11:00
console.log('hello'.green); // outputs green text
console.log('i like cake and pies'.underline.red) // outputs red underlined text
console.log('inverse the color'.inverse); // inverses the color
2015-09-28 16:26:55 +10:00
console.log('OMG Rainbows!'.rainbow); // rainbow
console.log('Run the trap'.trap); // Drops the bass
2014-02-22 20:13:31 +11:00
```
2015-09-28 16:26:55 +10:00
or a slightly less nifty way which doesn't extend `String.prototype`
```js
var colors = require('colors/safe');
console.log(colors.green('hello')); // outputs green text
console.log(colors.red.underline('i like cake and pies')) // outputs red underlined text
console.log(colors.inverse('inverse the color')); // inverses the color
console.log(colors.rainbow('OMG Rainbows!')); // rainbow
console.log(colors.trap('Run the trap')); // Drops the bass
```
I prefer the first way. Some people seem to be afraid of extending `String.prototype` and prefer the second way.
If you are writing good code you will never have an issue with the first approach. If you really don't want to touch `String.prototype` , the second usage will not touch `String` native object.
## Disabling Colors
To disable colors you can pass the following arguments in the command line to your application:
```bash
node myapp.js --no-color
```
## Console.log [string substitution](http://nodejs.org/docs/latest/api/console.html#console_console_log_data)
```js
var name = 'Marak';
console.log(colors.green('Hello %s'), name);
// outputs -> 'Hello Marak'
```
## Custom themes
### Using standard API
2014-02-22 20:13:31 +11:00
```js
var colors = require('colors');
colors.setTheme({
silly: 'rainbow',
input: 'grey',
verbose: 'cyan',
prompt: 'grey',
info: 'green',
data: 'grey',
help: 'cyan',
warn: 'yellow',
debug: 'blue',
error: 'red'
});
// outputs red text
console.log("this is an error".error);
// outputs yellow text
console.log("this is a warning".warn);
```
2015-09-28 16:26:55 +10:00
### Using string safe API
```js
var colors = require('colors/safe');
// set single property
var error = colors.red;
error('this is red');
// set theme
colors.setTheme({
silly: 'rainbow',
input: 'grey',
verbose: 'cyan',
prompt: 'grey',
info: 'green',
data: 'grey',
help: 'cyan',
warn: 'yellow',
debug: 'blue',
error: 'red'
});
// outputs red text
console.log(colors.error("this is an error"));
// outputs yellow text
console.log(colors.warn("this is a warning"));
```
You can also combine them:
2014-02-22 20:13:31 +11:00
2015-09-28 16:26:55 +10:00
```javascript
var colors = require('colors');
2014-02-22 20:13:31 +11:00
2015-09-28 16:26:55 +10:00
colors.setTheme({
custom: ['red', 'underline']
});
2014-02-22 20:13:31 +11:00
2015-09-28 16:26:55 +10:00
console.log('test'.custom);
```
2014-02-22 20:13:31 +11:00
2015-09-28 16:26:55 +10:00
*Protip: There is a secret undocumented style in `colors` . If you find the style you can summon him.*