2021-08-03 10:03:41 +02:00
# earl-grey
2021-08-05 11:29:20 +02:00
Elegant dark theme for Gitea.
2021-08-03 12:18:41 +02:00
2021-08-05 11:29:20 +02:00
  
*Gitea. Earl grey. Hot*
2021-08-03 12:18:41 +02:00
2021-08-03 12:50:15 +02:00
2021-08-05 11:20:35 +02:00



2021-08-03 12:50:15 +02:00
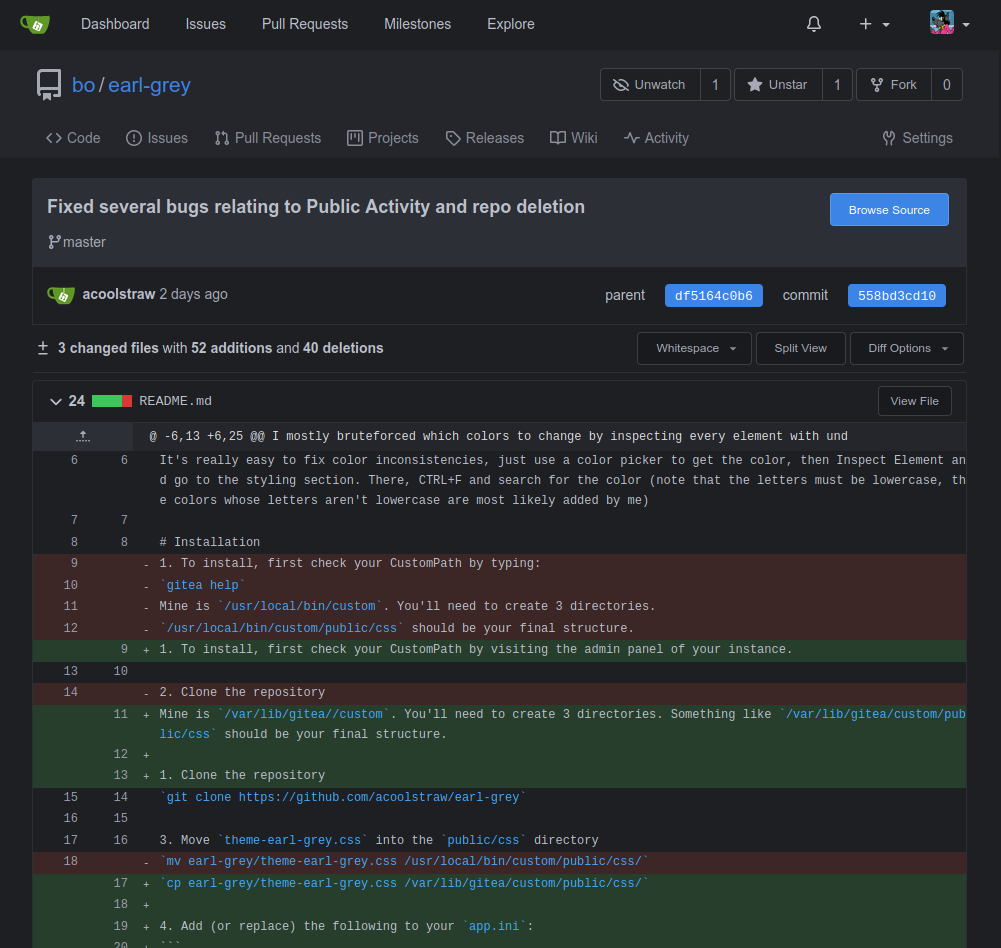
# Installation
2021-08-03 14:08:29 +02:00
1. To install, first check your CustomPath by visiting the admin panel of your instance. Mine is `/var/lib/gitea/custom` . You'll need to create 3 directories. Something like `/var/lib/gitea/custom/public/css` should be your final structure.
2021-08-03 14:05:34 +02:00
2021-08-03 14:07:40 +02:00
2. Clone the repository
2021-08-03 12:50:15 +02:00
`git clone https://github.com/acoolstraw/earl-grey`
3. Move `theme-earl-grey.css` into the `public/css` directory
2021-08-03 14:07:40 +02:00
2021-08-03 14:05:34 +02:00
`cp earl-grey/theme-earl-grey.css /var/lib/gitea/custom/public/css/`
4. Add (or replace) the following to your `app.ini` :
```
[ui]
DEFAULT_THEME = earl-grey
THEMES = gitea,arc-green,earl-grey
```
5. Clean up
`rm -r earl-grey`