2.5 KiB
Colubrina
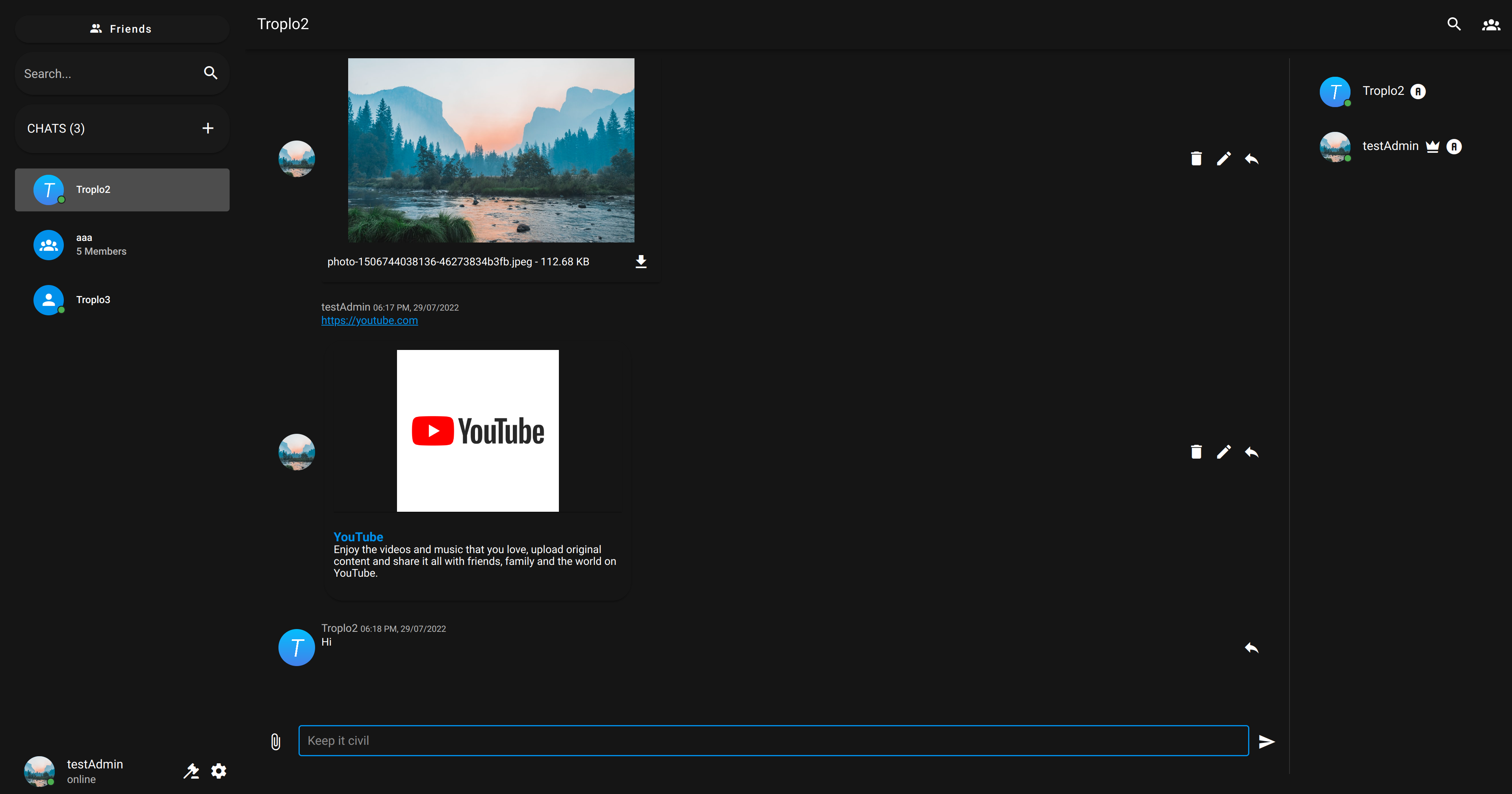
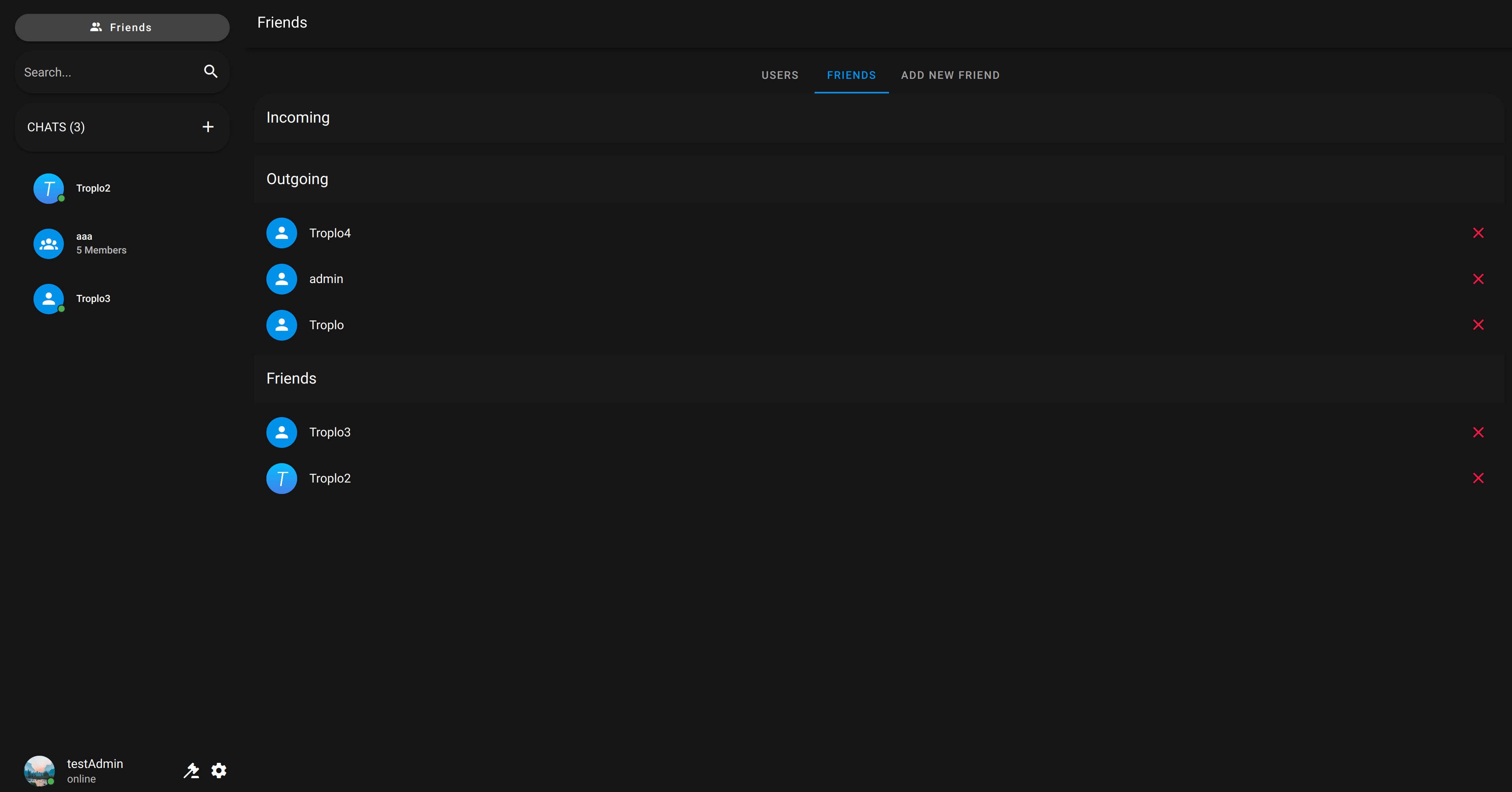
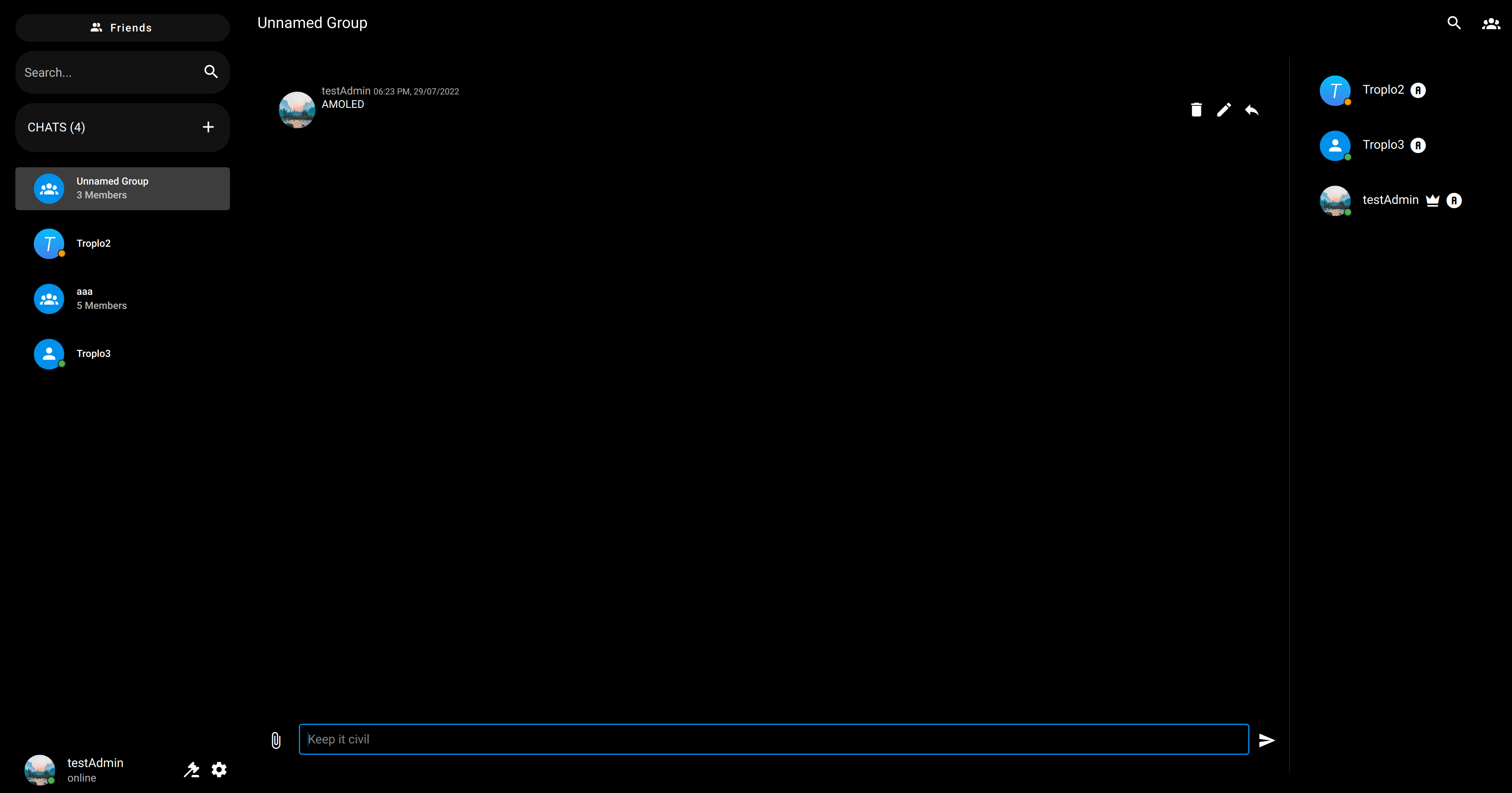
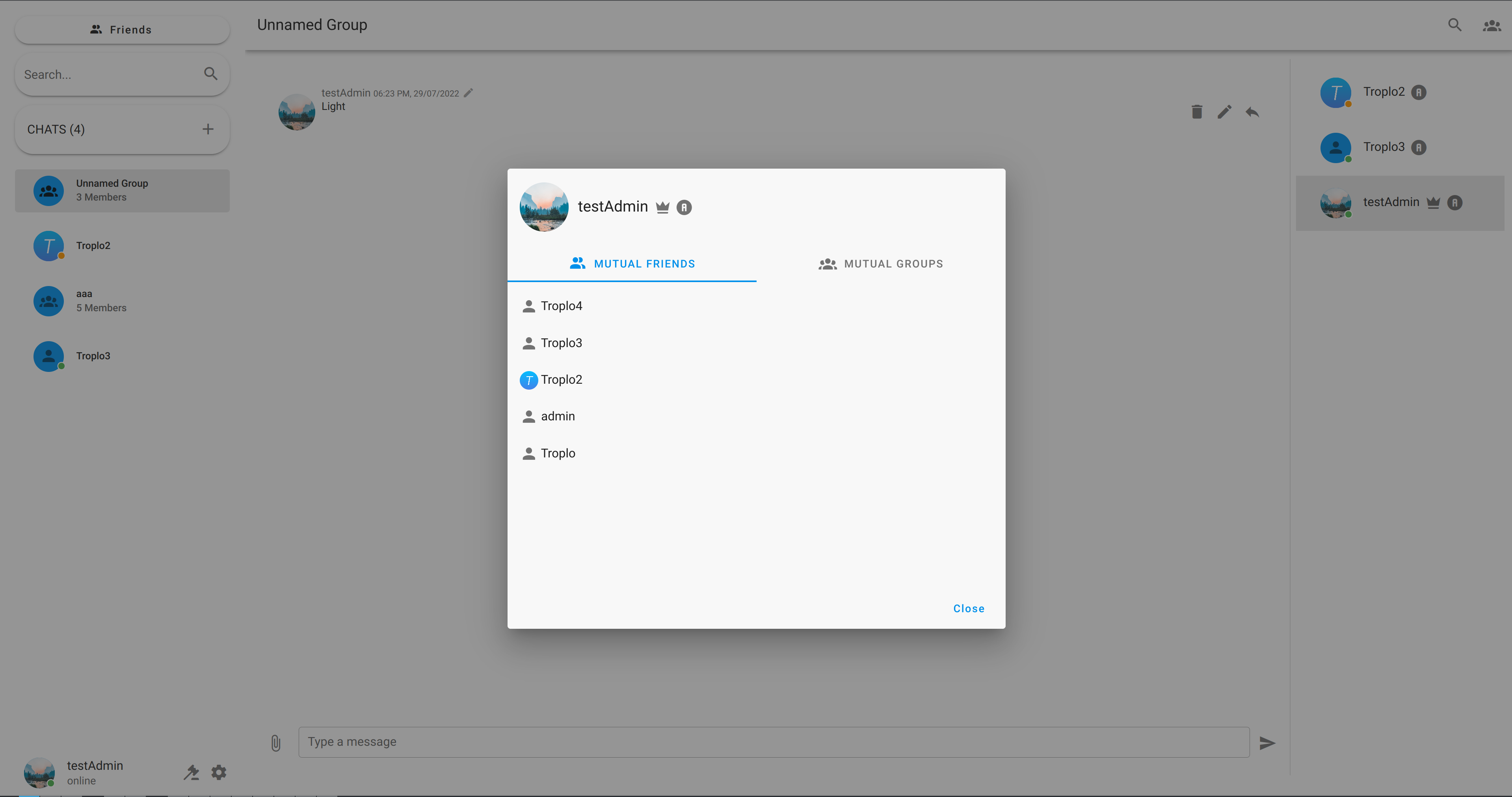
Colubrina is a simple chatting platform written in Vue, and Vuetify for the frontend, and Node.js, Sequelize and Socket.io for the backend.
Checklist
- Messaging
- Authentication
- Admin panel
- CLI
- Message history
- User profile cards
- Group creation and modification
- Direct message groups
- Friending
- Searching






Backend setup
First, configure a database and user (MariaDB strongly recommended) for Colubrina.
Please navigate to the cli folder, and run the following commands:
yarn
to install dependencies, and then
node .
which should result in an interactive CLI prompt looking like the following:
Troplo/Colubrina CLI
Colubrina version 1.0.1
Failed to check for updates, ensure you are connected to the internet, and services.troplo.com is whitelisted behind any potential firewalls.
? Please select an option (Use arrow keys)
❯ Setup
Create user
Run migrations
Update/create config file
Check for updates
Build frontend for production
Exit
Select setup, and go through the steps.
After completing the initial setup, you may run yarn build in the frontend folder, or select "Build frontend for production" in the CLI.
The backend service can now be started with node . in the backend folder which will run on port 23998.
A systemd service example config file can be found at colubrina.service, and an nginx.conf example.
Frontend setup
Rename .env.example to .env and fill it out with your own information.
yarn install
Compiles and hot-reloads for development
yarn serve
Compiles and minifies for production
yarn build
Lints and fixes files
yarn lint